How to use Instagram API for scraping Search with JavaScript

Instagram data scraping APIs provide powerful tools for extracting valuable data. These APIs allow businesses and developers to access a wealth of information which can be leveraged for analytics, marketing, trend monitoring, and more.
With platforms like EnsembleData, you can efficiently gather structured data in real time, empowering several applications such as social media monitoring, influencer marketing, competitive analysis, and brand management.
Here, we want to use EnsembleData social media APIs for scraping Instagram Search (API documentation). Let’s follow these simple steps to get started:
1. Sign up on EnsembleData
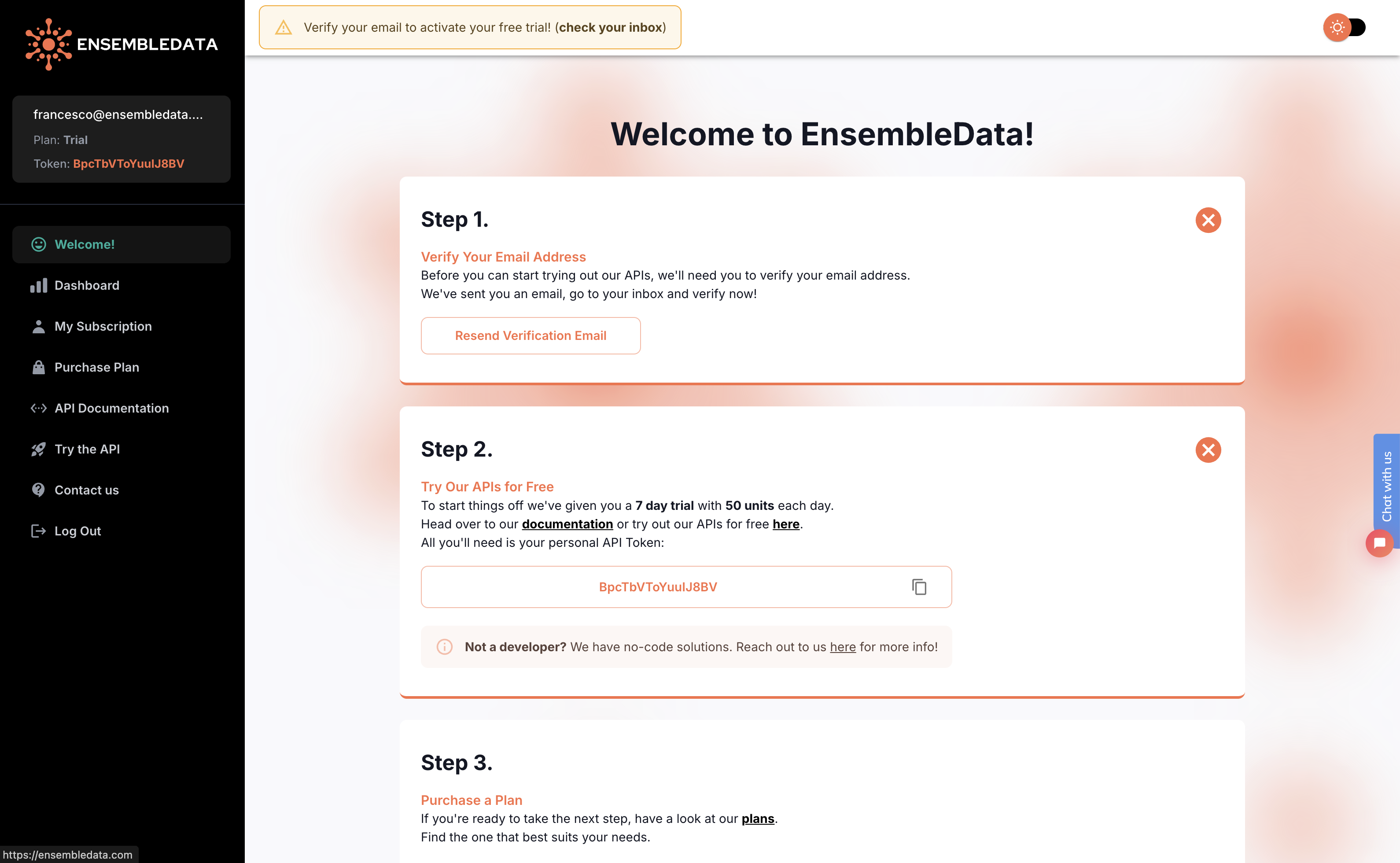
To use the EnsembleData API you’ll need an API token. You can get one for free by signing up to EnsembleData here. Once you’ve signed in, you’ll find your API token on the top left corner of the dashboard.

2. Verify email address
Before you start making requests to the EnsembleData API, you’ll need to verify your email address. We require this to prevent spam. You should have received an email from us with a verification link. Click on the link to verify your email address.
The API won’t respond with any data until you’ve verified your email address.
3. Access Instagram data API with JavaScript
In this example, we’ll use JavaScript for fetching and scraping Instagram Search:
const root = 'https://ensembledata.com/apis'
const endpoint = '/instagram/search'
const params = {
"text": "Cristiano Ronaldo",
"token": "YOUR-TOKEN-HERE"
}
const queryString = new URLSearchParams(params).toString();
const url = `${root}${endpoint}?${queryString}`;
await fetch(url)
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
Et voilà! Using EnsembleData Instagram data API, we were able to scrape Instagram Search. For more detailed information, dive into our API documentation.
If you have any questions, contact us, or send us a message at [email protected].